-
bootstrap vue 적용 -UI개발/vue 2022. 3. 22. 02:07
개인 프로젝트를 실행할때 css 때문에 디자인을 못해서 포기하는 경우가 많습니다.
그런 디자인을 위한 여러 플러그인을 소개하고 그 중 bootstrap에 대해 간단한 적용하는 예제를 만들려고 합니다.
우선 앞서 vue3으로 프로젝트를 만드시려는 분들은 아직 타 플러그인들이 지원을 하지 않아 저는 bootstrap으로 진행을 했습니다.
플러그인의 종류에는 크게 3가지가 있습니다.
1등 vuetify (https://vuetifyjs.com/en/)
2등 bootstrap-vue (https://cdmoro.github.io/bootstrap-vue-3/getting-started/#one-time-donations)
3등 Quasar (https://quasar.dev/)
지속적인 개발과 star의 양으로봐서는 vuetify가 압도적입니다.
그러나 아직 vue3을 지원하지 않아 .. 저는 bootstap-vue를 적용하였습니다.
방법
1.install 를 통해 bootstrap을 설치합니다.
npm install vue bootstrap bootstrap-vue-3
cf)만약 기존 bootstrap을 받았으면 삭제를 하셔야합니다.
npm uninstall vue bootstrap bootstrap-vue
2.main.js 내 import
import { createApp } from 'vue'import App from './App.vue'import router from './router'import BootstrapVue3 from 'bootstrap-vue-3'
// Optional, since every component import their Bootstrap functionality// the following line is not necessary// import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.css'import 'bootstrap-vue-3/dist/bootstrap-vue-3.css'
const app = createApp(App)app.use(BootstrapVue3)app.use(router)app.mount('#app')3.확인을 위해 root 페이지 내 태그 사용
<template><div><b-button>Button</b-button><b-button variant="danger">Button</b-button><b-button variant="success">Button</b-button><b-button variant="outline-primary">Button</b-button></div></template>4.npm 빌드
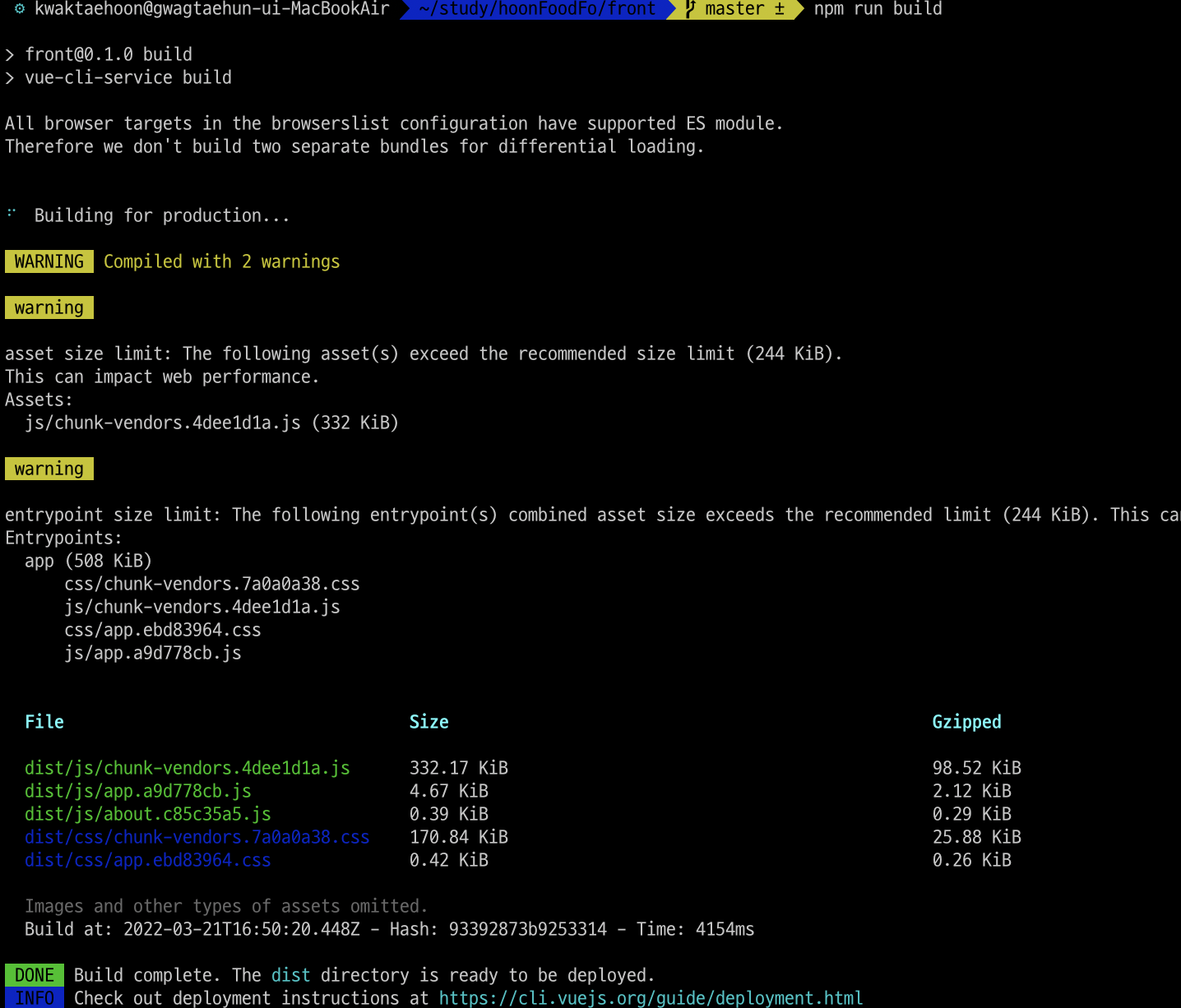
npm run build

5.npm 실행
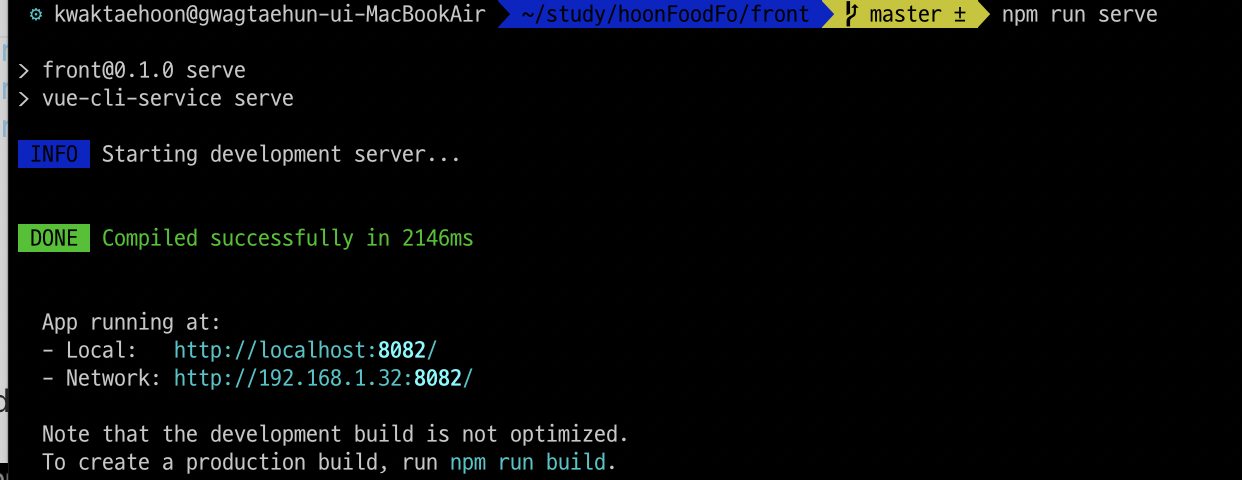
npm run serve

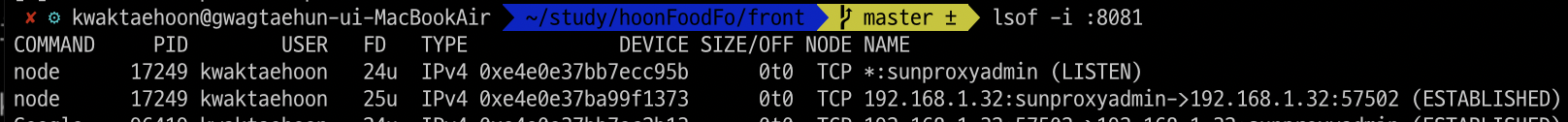
cf) 이미 수행했을 경우 port가 사용되었으므로 다른 포트가 잡히니 기존 포트로 실행중인 vue를 실행 종료 합니다.
ex) lsof -f 8081 ( vue가 수행중인 port의 PID를 확인합니다. )

kill -9 17249 (해당 PID를 삭제합니다. )

'개발 > vue' 카테고리의 다른 글
axios Cross Origin (0) 2022.03.27 vue 기초 (1) 2022.03.13